Pull Request Approved – Using GitHub as a CMS

Content Management Systems like WordPress, are often a popular choice when it comes to managing content, but have you ever considered using GitHub for the back-end? At SSW we are fans of GitHub, not just for source code but for web content too.
I’ve discussed how we recently migrated our staff profiles from SharePoint to GitHub and the benefits were immediate. This site is called SSW People, ssw.com.au/people and has a bunch of awesome widgets, so you can add a lot of personality to the profiles your customers read. Check out my SSW People profile for an example of how you can hear, see and watch me.
Sending a change request
The thing I love the most is the change request experience. In the past if a reader of my profile had a suggestion for the content, they would email me. Internally at SSW we had a bit of a convention to make this simpler Change x to y emails.
Now they can simply hit ‘edit’ and GitHub sends me a Pull Request with the changes already made. I just need to approve it. It makes keeping the content error free and up-to-date.
Non-technical people can use it
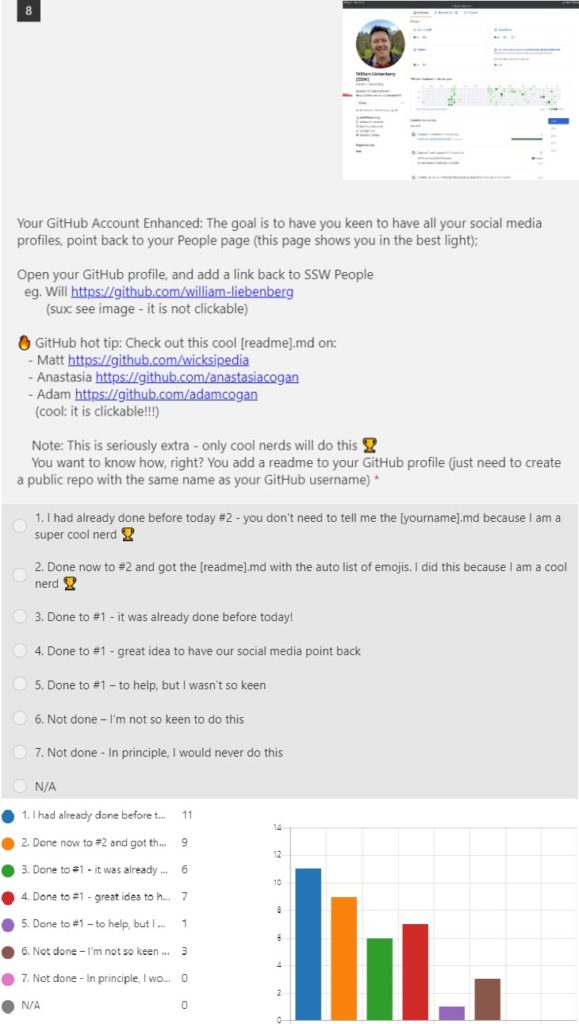
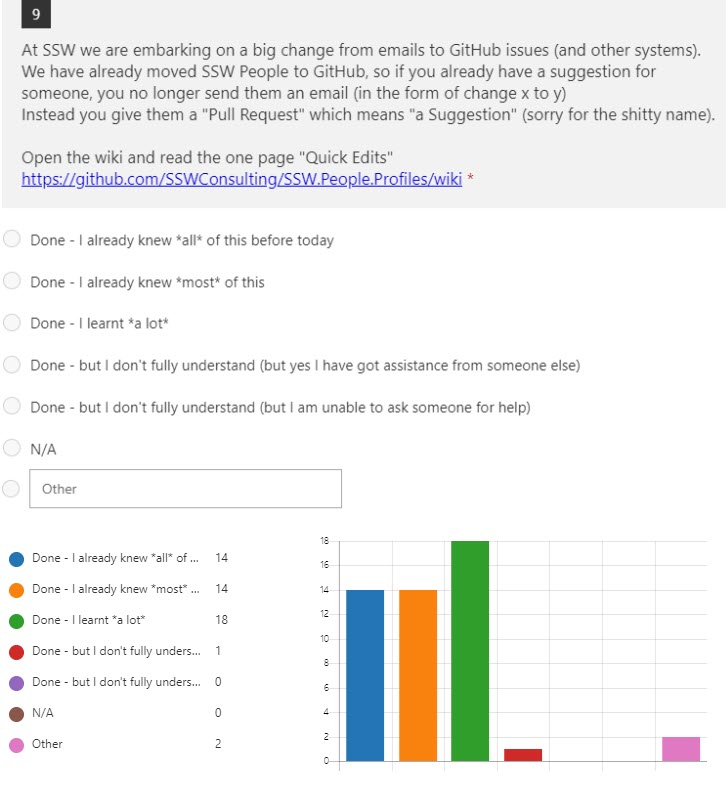
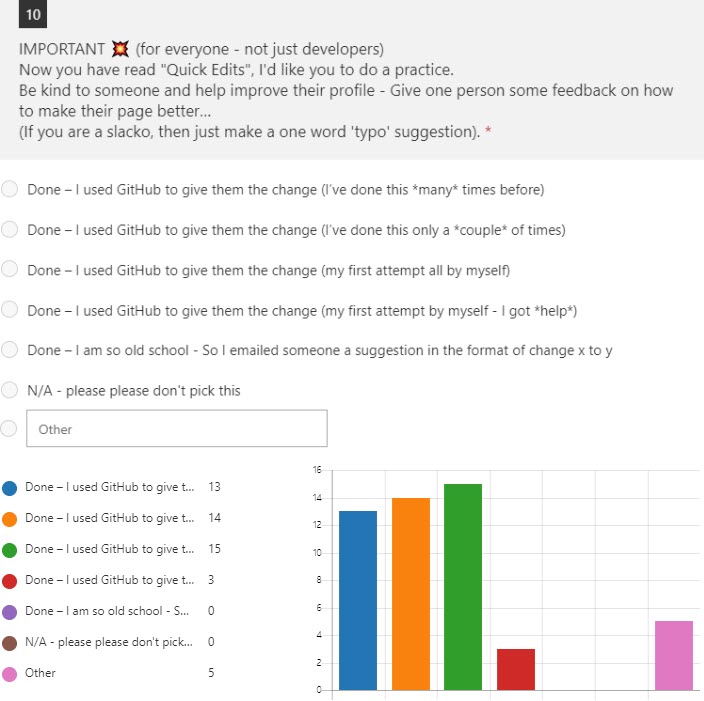
GitHub is not just for developers. Everyone at SSW including our admins, marketing and finance people, use GitHub to make changes/updates to their profile. So on Microsoft Forms I asked them about their experience. The results are interesting, with most people finding GitHub easy to use:



Warning: It might not feel like a CMS
You may not be convinced that GitHub makes a good CMS. It’s not as friendly for Content Editors to use when compared with WordPress and the like.  Keep in mind that this is an infrastructure decision and the UX considerations should later be hidden from the end user with a nice editor for the UI e.g. www.netlifycms.org
Keep in mind that this is an infrastructure decision and the UX considerations should later be hidden from the end user with a nice editor for the UI e.g. www.netlifycms.org
Warning: Markdown might not feel as good as HTML
Would you choose markdown over powerful HTML?  – HTML/CSS have caused SSW clients endless pain and inconsistent formatting. So much junk HTML gets into websites from users copying and pasting from Word and Outlook emails. Markdown on the other hand, is a lightweight mark-up language with plain-text-formatting and no mess. Once you’ve learnt the Markdown Rules, it makes writing on the web fast and easy and there are many markdown editors to use, e.g. https://rules.ssw.com.au/using-markdown-to-store-your-content.
– HTML/CSS have caused SSW clients endless pain and inconsistent formatting. So much junk HTML gets into websites from users copying and pasting from Word and Outlook emails. Markdown on the other hand, is a lightweight mark-up language with plain-text-formatting and no mess. Once you’ve learnt the Markdown Rules, it makes writing on the web fast and easy and there are many markdown editors to use, e.g. https://rules.ssw.com.au/using-markdown-to-store-your-content.
In summary, at SSW we are fans of GitHub, not just for source code, but for web content too. It’s not a natural CMS, but it has some great functionality, and our non-technical people love it too.
