SPA & ASP.NET Core – Part 1: Create a SPA
This is the first in a series of posts about building Single Page Applications with ASP.NET Core.
As a developer, keeping up with the latest technologies is not always easy! Thankfully, creating a Single Page Application (SPA) with ASP.NET Core 2.0 is a breeze. In this post, I’ll show you how to create a SPA with Angular and ASP.NET Core. You can then use the same approach to create a SPA with React, React+Redux, Aurelia, Vue, or Knockout.
Prerequisites
Please ensure you meet the following prerequisites before getting started. Essentially, you can use either Visual Studio 2017 (15.3+) or the command-line and the .NET Core CLI (2.0+).
- Visual Studio 2017 (version 15.3 or greater)
or
- .NET Core SDK (version 2.0 or later)
- Node.js (version 6 or later)
Getting Started
Using Visual Studio 2017
If you are already using Visual Studio 2017 (15.3 or greater), this is by far the easiest way to get up and running. Visual Studio includes three SPA templates out of the box – Angular, React.js, and React.js + Redux.
Follow these steps to get started:
- Launch Visual Studio 2017
- Click File | New | Project (Ctrl + Shift + N)
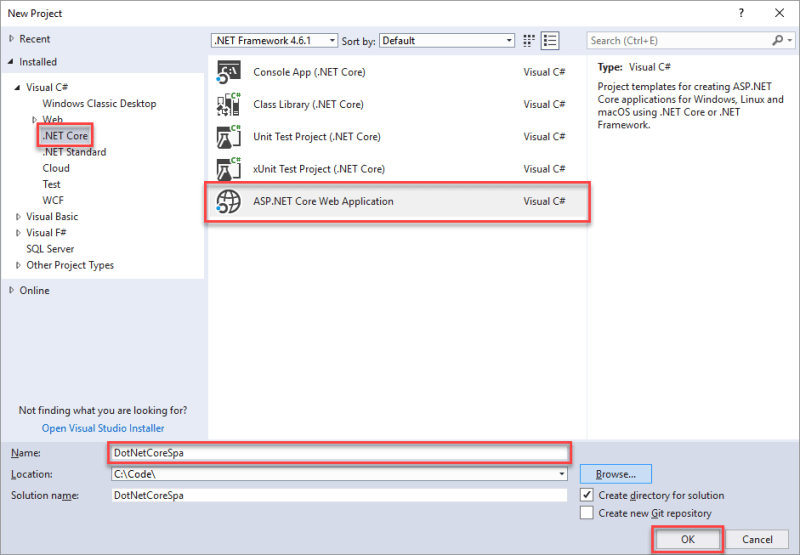
- Select the ASP.NET Core Web Application template, specify a project name, and click OK

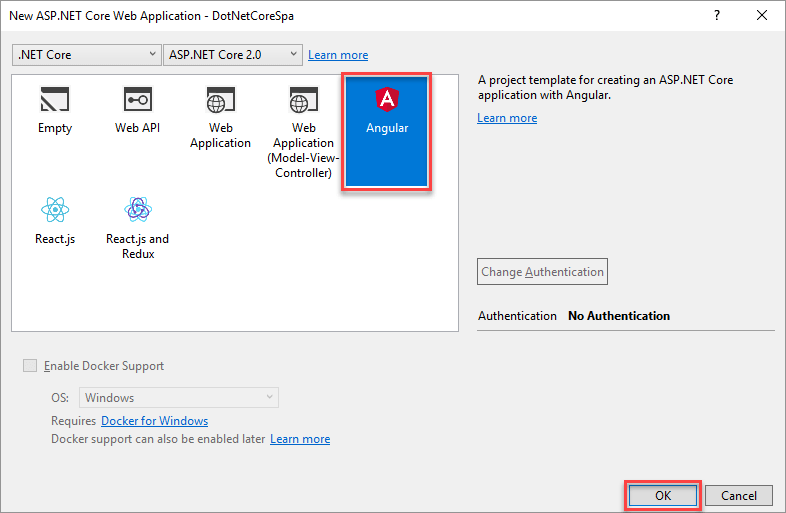
- Select Angular and click OK

- Grab a coffee while you wait for your project to be created and your dependencies to be restored.
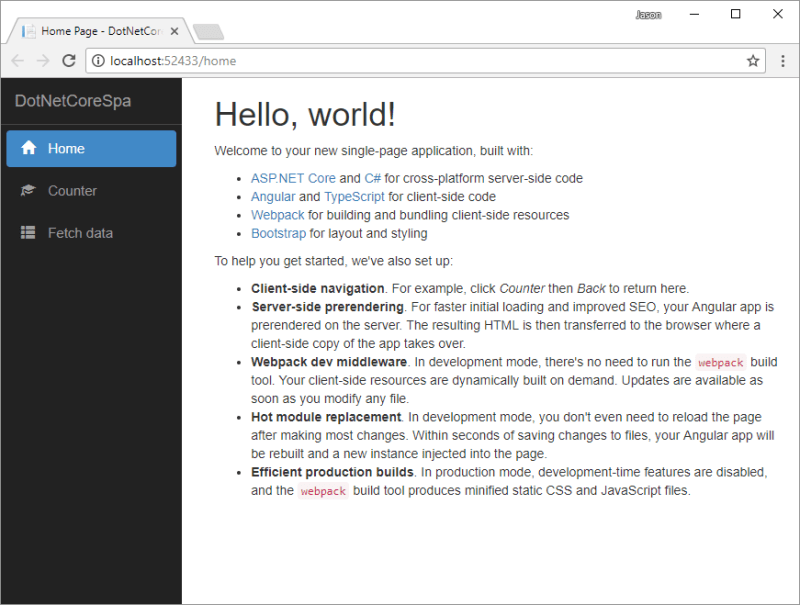
- Press F5 to launch the application and you will see the following page:

Using the Command-line and .NET Core CLI
Alternatively, you can use the command-line and .NET Core CLI. This approach allows the flexibility to use your favourite code editor or IDE, on your preferred OS. For example, Visual Studio Code on macOS – no problem.
Create a new folder for your application, and then execute the following commands:
dotnet new angular
npm install
dotnet run
Launch your browser and navigate to https://localhost:5000/.
Additional Templates
You can install additional templates for Aurelia, Knockout and Vue by running the following command:
dotnet new --install Microsoft.AspNetCore.SpaTemplates::*
You can then view these templates by running this command:
dotnet new --list
Although these additional templates are not available within Visual Studio 2017, you can still create the project using the command-line and then open the generated .csproj with Visual Studio 2017.
Next Steps
In this post, I have provided a brief overview of creating a SPA with ASP.NET Core. If you would like to dive deeper into this topic, take a look at the following resources:
- Building Single Page Applications on ASP.NET Core with JavaScriptServices
- Using JavaScriptServices for Creating Single Page Applications with ASP.NET Core
In the next post, I’ll show you how to upgrade your Angular SPA to the latest version of Angular.
Thanks for reading, please feel free to post any questions or comments below.
The post SPA & ASP.NET Core – Part 1: Create a SPA appeared first on Jason Taylor.
