Upgrade the Angular .NET Core SPA Template to Angular 9
Angular 9 has just been released and includes a number of major improvements. Be sure to check the official announcement to learn more. If like me you build single page apps with ASP.NET Core and Angular you will be keen to upgrade. This post details the steps required to upgrade the .NET Core project template to Angular 9.
Prerequisites
Ensure that you meet the following prerequisites:
Creating a new project
Create a Angular .NET Core SPA project from the command-line by running:
dotnet new angular --output AngularSpa --auth Individual
The ASP.NET Core project provides an API back end and the Angular CLI project (contained within ClientApp) provides the front end / SPA.
The output argument specifies the output directory name, and, since no name argument is specified, it is also the name for the new project.
Authentication can be added using the optional auth argument. Specifying Individual creates the project using ASP.NET Core Identity for authenticating and storing users combined with IdentityServer for implementing OIDC.
Build the new solution using the following commands:
cd AngularSpa
dotnet build
The above command restores NuGet / npm dependencies (takes a few minutes) and then builds the entire project.
Next, create a new git repository and commit the initial version using the following commands:
git init
git add .
git commit -m "Initial version"
In the next section, you will upgrade the project to Angular 9.
Upgrade to Angular 9
The process is relatively straightforward, aside from a couple of issues we will cover later. First, switch to the Angular SPA directory (ClientApp):
cd ClientApp
Next, run ng update to update to the latest 8.x version and then commit those changes:
ng update @angular/core@8 @angular/cli@8
git commit -a -m "Update to latest version of Angular 8"
Next, run ng update again to upgrade to Angular 9 and then commit those changes:
ng update @angular/core@9 @angular/cli@9
git commit -a -m "Upgrade to Angular 9"
If everything was successful, you will see the following message:
Your project has been updated to Angular version 9!
For more info, please see: https://v9.angular.io/guide/updating-to-version-9
Don’t get too excited, we are not done yet. You will receive the following error if you attempt to build the Angular project:
Generating ES5 bundles for differential loading...
An unhandled exception occurred: C:CodeScratchAngularSpaClientAppvendor-es2015.js: 'with' in strict mode (136749:4)
136747 | Window_run: function _run(code, file) {
136748 | if (file) code += 'n//@ sourceURL=' + file;
> 136749 | with(this) eval(code);
| ^
136750 | },
136751 | EventHandlerBuilder_build: function build() {
136752 | try {
See "C:UsersjasonAppDataLocalTempng-MEnshjangular-errors.log" for further details.
You can learn more about this issue here. However to resolve this issue, simply remove the following line from ClientApp/src/main.ts:
export { renderModule, renderModuleFactory } from '@angular/platform-server';
Finally, run ng build and, if successful, commit your changes:
ng build
git commit -a -m "Resolved issue with template"
No further steps required! In the next section, you will launch the project to verify the upgrade was successful.
Launching the project
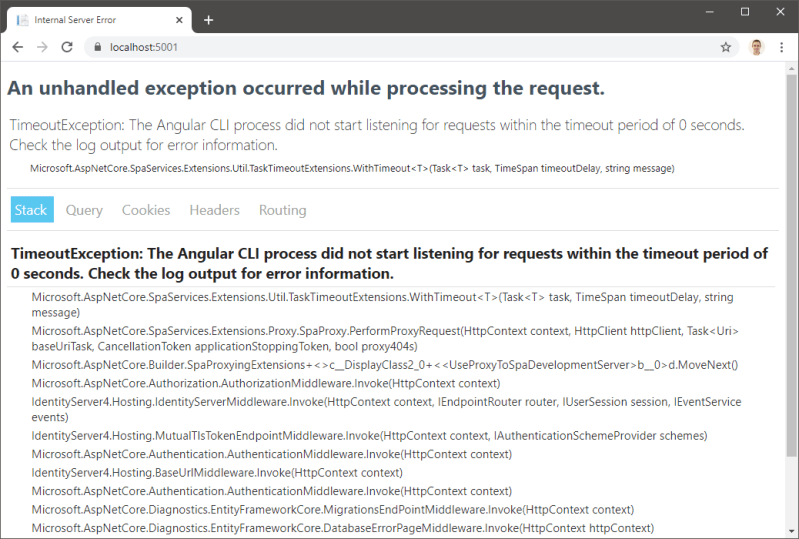
Normally launching the project is as easy as executing dotnet run, however, if you do so now, you will see the following error:

You can learn more about this issue here. Fortunately, it is easy to resolve this issue. First, open ClientApp/package.json and locate this line:
"start": "ng serve",
Then change to include an echo command as follows:
"start": "echo Starting... && ng serve",
Easy. Be sure to commit these changes too:
git commit -a -m "Resolved issue #2 with template"
Now launch the project from the root directory using dotnet run. The project will build, start the front and back end, and then display the following message:
Now listening on: https://localhost:5001
Browse to https://localhost:5001 to see the home page of the new project:

That’s it! You are ready to get started developing with Angular 9 and ASP.NET Core 3.1. Thanks for reading, be sure to take a look at some of the other posts in this category. If you did run into any issues, view the sample code for this post. If you can’t figure it out from there, please post a comment below.
