Archive for May 2020
Working from home – romance or drama?
Wow. Hasn’t this been the world’s largest ‘working from home’ experiment? Developers working remotely or from home were quite common in our software industry even before the Covid-19 lockdown. At SSW, I’ve always been reluctant to do more than minimal work from home, for a few reasons; I believe co-located Scrum Teams are better
It’s a lot harder to give your clients consistency and continuity: https://rules.ssw.com.au/do-you-understand-the-value-of-consistency
I put a lot of energy goes into improving people’s presentation skills, and that is much easier to do in person
I’ve put a lot of time and effort into creating a cool stimulating working environment, and a culture that encourages cumulative brain power
Figure: Working together is always better, we have a great workplace with a lot of cool tech, sit-down stand-up workstations and a great vibe! The feedback from the developers about our office is really awesome (we have about 50 at SSW) Figure: The SSW Chapel is set up for recording presentations, our User Group, and training. Capacity has been paired down from 100 before Coronavirus, to about 10 for social distancing
Due to this lock-down, we’ve discovered that you can remotely simulate some of these things, with a little work.The most important thing, is to have good equipment and a good set up, with good quality sound, front lighting, dressed for work and video positioning at eye level… you know all of the basic stuff. It all helps to kick off a good meeting with your team/client. If you’re interested in how we do it, you can see our recommendations at SSW’s Rules to Better Remote Work.
Most people at SSW have really enjoyed working from home. There’s no commute, or forgetting your lunch! Out of 50 developers, 44 answered my Microsoft Forms survey on their Coronavirus work from home experience so far. See some of the results below:
Figure: Some of the more interesting stats from my Microsoft Forms survey
Warning: Any ‘work from home’ study done during Cornonavirus times, when you can’t visit your friends and the pubs and restaurants are closed, is *not* going to be representative of a normal work form home survey, done during normal times when you have all of the normal social competition.Working from home should be giving people a better work-life balance, but if anything, it appears people have been working harder and doing a lot of extra hours. Twitter is full of people with stories of long hours, crazy homeschooling experiences, and Zoom/Teams fatigue.
If you’re working from home, and not enjoying it not, are any of these your reasons?
An increased number of video calls that require a lot of concentration
Bad quality video calls
Unprepared people who start with ‘can you hear me?,’ ‘is this video clear?,’ who then forget to mute and then incredibly… start talking whilst still muted!
Distracted people due to many things, e.g. children, texts, other calls, dogs barking etc.
Your workday blending into your home life – blurred boundaries between home and work
Not having a very good set-up. How I miss my 3 screens….
Burnt out – feeling less and less productive
Doing less exercise and eating worse
The Solution
Whether you’re in it for the long hall, or just having to do it for the next few weeks, SSW’s Jason Taylor has put together some practical ways to avoid the Work from Home burnout 🔥Jason talks about how to keep healthy and productive and how to give your clients a great experience! He’s been doing this for 10 years and has some great tips, watch his video below.
[embedded content]
Important Takeaways from Jason
1. Stay connected – touch base every day, whether it be a Daily Scrum, or a daily catch up if your team doesn’t use Scrum.
2. Set a routine and be sure to stick to it, that includes getting dressed for work, and taking regular breaks.
3. Communication – make sure you are always available in some way, this doesn’t mean dropping everything you are doing, it can be as simple as sending a message to say you’ll be with them as soon as you’re free. Then add this task to your TODO list while you remember.
4. Stick to a routine – if you don’t get dressed for work, or prepare for your day, your work hours and personal hours are more likely to blend, which can lead to burn out.
5. Take regular breaks! It will improve your productivity and general health
6. Have a TODO list, it will make you feel more productive and help keep you focused!
7. Have a dedicated workspace, it will help reduce distractions and try to set it up as ergonomically as possible.
8. Do a Test Please on your equipment and environment – don’t be the person that starts a video call with “can you hear me/see me?” It will help give your team and clients a nice consistent experience, first time every time. 👀 ✔
Following these steps should help your WFH relationship be less drama and more romance. Check out SSW’s Rules to Better Remote Work for more awesome tips to help you keep you productive, professional and sane!
Are you enjoying working from home? Fill out a copy of my Microsoft Form, I’d love to hear from you.
Using AppSettings in Blazor WebAssembly
While client-side Blazor technically isn’t yet stable, I love working with it more than other web front-end technologies. One significant hiccup I found while developing Cognitive Studio is having environment-sensitive configurations for the application.
I want my application to behave as an application that can live anywhere and is consistent with what we have in traditional .NET Core applications as much as possible.
My current solution is going the official route for AppSettings in Blazor introduced in 3.2 Preview 4 and updated to Blazor 3.2 Release Candidate.
Setup .NET Core Blazor app
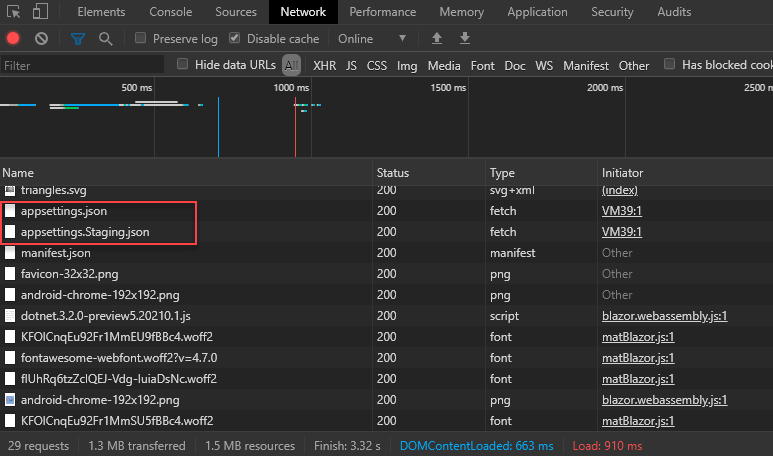
Create appsettings.json and add it to wwwroot folder
Add any additional environment AppSettings like appsettings.Staging.json
Use Configuration
Blazor host already comes with configuration builder as part of WebAssemblyHostBuilder and gets built as well as registered when the host is built.
This means if you try to make your own IConfiguration, WebAssemblyHostBuilder.Build() will override it! Also, if you try to build configuration with WebAssemblyHostBuilder.Configuration.Build(), Blazor app will fail to bootstrap. I believe this is because appsettings.json is read via JS but JS interop isn’t read yet until Blazor app has successfully booted.
To solve this, when you want to use configuration, use lambda expression.
public static async Task Main(string[] args)
{
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add(“app”);
ConfigureServices(builder.Services);
await builder.Build().RunAsync();
}
public static void ConfigureServices(IServiceCollection services)
{
// Example of loading a configuration as configuration isn’t available yet at this stage.
services.AddSingleton(provider = >
{
var config = provider.GetService();
return config.GetSection(“App”).Get();
});
}
You can also use the following code in Razor pages to access configuration directly.
@inject IConfiguration Configuration
Configure multiple environments
This part is about loading the correct AppSettings. The default appsettings.json is always downloaded, while the appsettings.*.json is downloaded based on the app’s environment.
Currently, the only way to set the Blazor WebAssembly environment is to return HTTP header blazor-environment when requesting blazor.boot.json. Custom HTTP headers are not a big problem if you use a web server to serve your application. In Azure WebApp you can use web.config and other platforms have ways to inject HTTP headers to requested files.
Sadly, GitHub Pages and Azure Blob Storage Websites don’t support custom HTTP Headers.
Yes, you can try to inject an HTTP header inside index.html with the following metadata:
This won’t work because the header needs to be set for blazor.boot.json!
Is to postpone loading Blazor (came with 3.2 Release Candidate) and inject headers in Blazor.start.
In wwwroot/index.html add:
const environmentName = ‘Staging’;
Blazor.start({
loadBootResource: function (type, name, defaultUri, integrity) {
// Adds a custom HTTP header to the outbound requests
// To retain the default integrity checking behavior, it’s necessary to pass through the ‘integrity’ parameter
return fetch(defaultUri, {
cache: ‘no-cache’,
integrity: integrity,
headers: { ‘blazor-environment’: environmentName }
});
}
});
Now all you have to do is to modify environmentName value on deployment and you’ll dynamically download the correct AppSettings! 😁
Special thanks to Steve Sanderson for finding a workaround for the switching environments problem. 🙂
Original issue: https://github.com/dotnet/aspnetcore/issues/20935
UPDATE 1: Added code for DI and accessing configuration.UPDATE 2: Updated how to inject headers in Blazor 3.2 Release Candidate.